Memasang Metro Menu CSS3 Untuk Blogger - Pada kesempatan kali ini saya akan kembali berbagi sebuah menu " Metro CSS3 " yang cukup atraktif untuk melengkapi tampilan sebuah template . Metro menu dengan CSS3 ini akan terlihat ketika kursor diarahkan di samping kiri atau kanan template. untuk lebih jelasnya silahkan lihat demonya dibawah ini


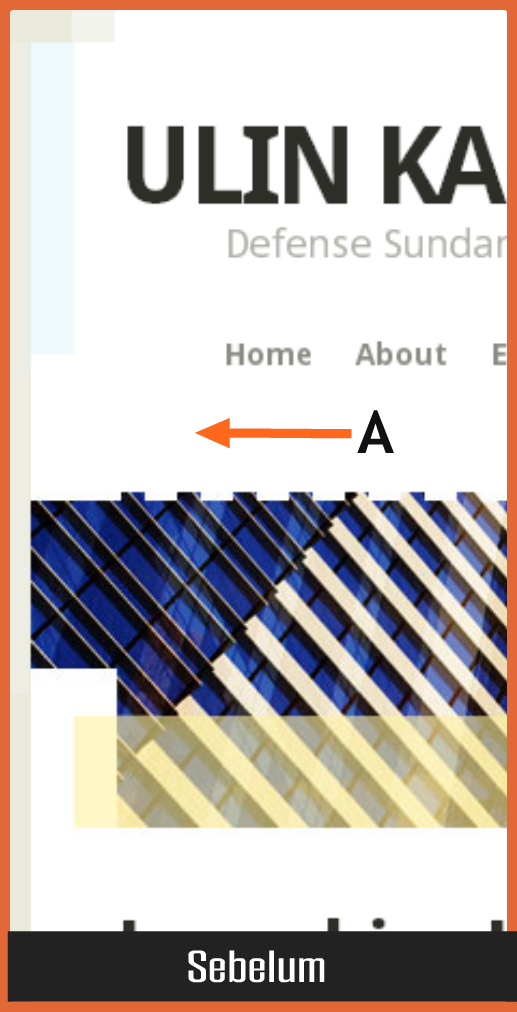
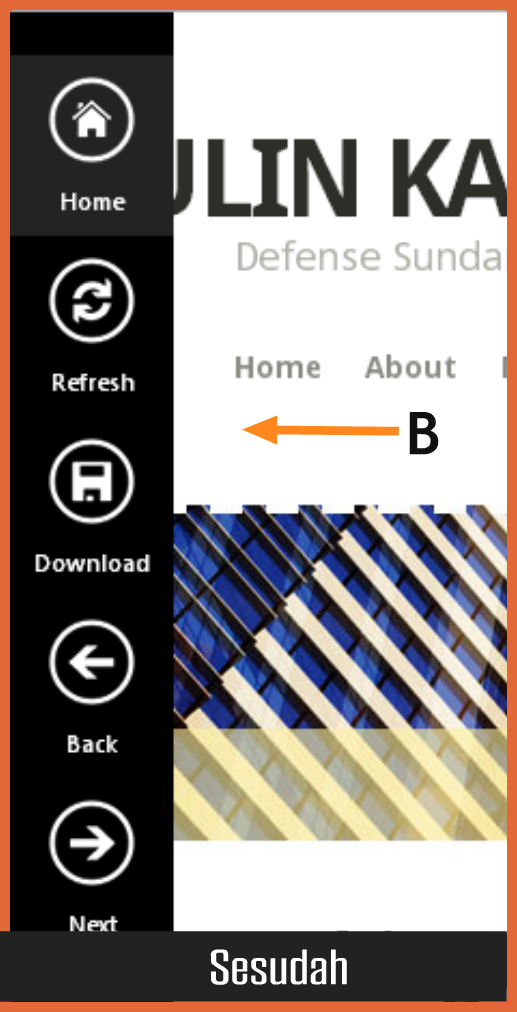
Menanggapi berbagai komentar yang kebingungan akan demonya saya mencoba sertakan screenshotnya . Pada screenshot diatas (gambar A) ketika kursor belum diarahkan kesisi sebelah kiri dan pada ( gambar B ) setelah kursor diarahkan kesisi sebelah kiri . Artinya Metro Menu akan muncul ketika kita mengarahkan / meletakan kursor kesebelah kiri template. Mudah-mudahan penjelasan ini tidak membingungkan lagi.
Cara Pembuatan
- Masuk pada Edit HTML
- Cari kode ]]></b:skin>
- Masukan kode Dibawah ini dan simpan tepat diatas kode ]]></b:skin>
.metro-menu {
background: #000;
bottom: 0;
list-style: none outside none !important;
margin: 0 !important;
padding: 20px 0 0 !important;
position: fixed;
top: 0;
transition: all 0.2s linear 0s;
-moz-transition: all 0.2s linear 0s;
-webkit-transition: all 0.2s linear 0s;
-o-transition: all 0.2s linear 0s;
width: 76px;
opacity:0;
}
.metro-menu.left {left: -60px;}
.metro-menu.left:hover {left: 0;}
.metro-menu.right {right: -60px;}
.metro-menu.right:hover {right: 0;}
.metro-menu:hover {
right:0;
opacity:1;
}
.metro-menu > li {
background-position: 50% 10px;
background-repeat: no-repeat;
cursor: pointer;
height: 84px;
position: relative;
text-align: center;
}
.metro-menu li > a {
color: #FFFFFF;
display: block;
font-family: "Segoe UI",arial,helvetica;
font-size: 11px;
line-height: 1.2 !important;
padding: 61px 0 10px;
text-decoration: none;
}
.metro-menu > li.home {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBtGDyxXxLf_nn-ziIRu6knzQSrJf35xfw-3qk7Pvq4w9yBcCnN8hHunPKnDJj2KbFRrDvWgM29cCuVHBkEG94P4ElzSgW_BWDPvzpQ3hb6FsVYW0NErOn3hN_q12bRLl7WuCuGtDv3Qcx/s1600/home.png");
}
.metro-menu > li.refresh {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidiGIFI9neae9AY53QbkyKWV4DHfpiFgIjQ_x_s25F0JPKs7TQTtYOqbQec3zC2Z3yI9363fknByTmOdJJAkj8qGiXyqs6QrtltS-gY82mFAHef8dXDDg-QZem9IHkbf3wEk0IMNoNRzXq/s1600/refresh.png");
}
.metro-menu > li.download {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHrgEXaAJ9mghdk4xnoGJu3jvEIcwZF5duEMhh_KmcbFFV12JE-nPfx7FokWWkXoEz4In0vlKR8-RKejxYzHTZM77JRhqv2R5ZUxflAOELXSgd0mx17OQgvrz5mXn7EJ20yvMmHhQTpPVF/s1600/download.png");
}
.metro-menu > li.back {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZkuXEcqCa2HDz1XBOyJy2v8sUI9o7niLULwX0h2lo4LY_n8EfkpHqb_zfOrt_pmdMz2Wij0JQzvYLlu0Sb9nXoqcRIMYywSPhlMq3J6311eXbdtMujxZjrxfld2oSDCW_Y-DWYyzzxNTN/s1600/back.png");
}
.metro-menu > li.next {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNba0HYsmZFxrrItgAc_SGhcvUWxHDiet56c60bivygO1mEzqpIOojpPt_DnklwVFP5BxORxznIkAP7svTnsdCaebeIHzyKItWOkBMZSuaJ7zJWonp2l_Iif4sq0vwwlhO-x03twgjoyOe/s1600/next.png");
}
.metro-menu > li:hover {
background-color: #232323;
}
background: #000;
bottom: 0;
list-style: none outside none !important;
margin: 0 !important;
padding: 20px 0 0 !important;
position: fixed;
top: 0;
transition: all 0.2s linear 0s;
-moz-transition: all 0.2s linear 0s;
-webkit-transition: all 0.2s linear 0s;
-o-transition: all 0.2s linear 0s;
width: 76px;
opacity:0;
}
.metro-menu.left {left: -60px;}
.metro-menu.left:hover {left: 0;}
.metro-menu.right {right: -60px;}
.metro-menu.right:hover {right: 0;}
.metro-menu:hover {
right:0;
opacity:1;
}
.metro-menu > li {
background-position: 50% 10px;
background-repeat: no-repeat;
cursor: pointer;
height: 84px;
position: relative;
text-align: center;
}
.metro-menu li > a {
color: #FFFFFF;
display: block;
font-family: "Segoe UI",arial,helvetica;
font-size: 11px;
line-height: 1.2 !important;
padding: 61px 0 10px;
text-decoration: none;
}
.metro-menu > li.home {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBtGDyxXxLf_nn-ziIRu6knzQSrJf35xfw-3qk7Pvq4w9yBcCnN8hHunPKnDJj2KbFRrDvWgM29cCuVHBkEG94P4ElzSgW_BWDPvzpQ3hb6FsVYW0NErOn3hN_q12bRLl7WuCuGtDv3Qcx/s1600/home.png");
}
.metro-menu > li.refresh {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEidiGIFI9neae9AY53QbkyKWV4DHfpiFgIjQ_x_s25F0JPKs7TQTtYOqbQec3zC2Z3yI9363fknByTmOdJJAkj8qGiXyqs6QrtltS-gY82mFAHef8dXDDg-QZem9IHkbf3wEk0IMNoNRzXq/s1600/refresh.png");
}
.metro-menu > li.download {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHrgEXaAJ9mghdk4xnoGJu3jvEIcwZF5duEMhh_KmcbFFV12JE-nPfx7FokWWkXoEz4In0vlKR8-RKejxYzHTZM77JRhqv2R5ZUxflAOELXSgd0mx17OQgvrz5mXn7EJ20yvMmHhQTpPVF/s1600/download.png");
}
.metro-menu > li.back {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZkuXEcqCa2HDz1XBOyJy2v8sUI9o7niLULwX0h2lo4LY_n8EfkpHqb_zfOrt_pmdMz2Wij0JQzvYLlu0Sb9nXoqcRIMYywSPhlMq3J6311eXbdtMujxZjrxfld2oSDCW_Y-DWYyzzxNTN/s1600/back.png");
}
.metro-menu > li.next {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNba0HYsmZFxrrItgAc_SGhcvUWxHDiet56c60bivygO1mEzqpIOojpPt_DnklwVFP5BxORxznIkAP7svTnsdCaebeIHzyKItWOkBMZSuaJ7zJWonp2l_Iif4sq0vwwlhO-x03twgjoyOe/s1600/next.png");
}
.metro-menu > li:hover {
background-color: #232323;
}
Langkah selanjutnya masih di edit HTML , sekarang cari kode <body> dan masukan kode dibawah ini tepat dibawah kode <body>
<ul class="metro-menu left">
<li class="home"><a href="#">Home</a></li>
<li class="refresh"><a href="#">Refresh</a></li>
<li class="download"><a href="#">Download</a></li>
<li class="back"><a href="#">Back</a></li>
<li class="next"><a href="#">Next</a></li>
</ul>
<li class="home"><a href="#">Home</a></li>
<li class="refresh"><a href="#">Refresh</a></li>
<li class="download"><a href="#">Download</a></li>
<li class="back"><a href="#">Back</a></li>
<li class="next"><a href="#">Next</a></li>
</ul>
Posisi menu diatas berada di sisi sebelah kiri , kalau sobat ingin menempatkan menu di posisi sebelah kanan rubah tulisan left menjadi right .
Contoh : " <ul class="metro-menu left"> " menjadi " <ul class="metro-menu right"> "
Untuk Menu Transparan Bisa Dengan Kode Di Bawah Ini Dan Demonya Uda Ada Di Blog Ini Tinggal Arahkan Kursor Sebelah Kiri. Dan Sedikit Di Modifikasi.
Dan Ini Kode Scriptnya
- Masuk pada Edit HTML
- Masukan kode Dibawah ini dan simpan tepat diatas kode ]]></b:skin>
/*HASARUDDIN MENU HIDE*/
.metro-menu {
background: #;
bottom: 0;
list-style: none outside none !important;
margin: 0 !important;
padding: 20px 0 0 !important;
position: fixed;
top: 0;
transition: all 0.2s linear 0s;
-moz-transition: all 0.2s linear 0s;
-webkit-transition: all 0.2s linear 0s;
-o-transition: all 0.2s linear 0s;
width: 76px;
opacity:0;
}
.metro-menu.left {left: -60px;}
.metro-menu.left:hover {left: 0;}
.metro-menu.right {right: -60px;}
.metro-menu.right:hover {right: 0;}
.metro-menu:hover {
right:0;
opacity:1;
}
.metro-menu > li {
background-position: 50% 10px;
background-repeat: no-repeat;
cursor: pointer;
height: 84px;
position: relative;
text-align: center;
}
.metro-menu li > a {
color: #FFFFFF;
display: block;
font-family: "Segoe UI",arial,helvetica;
font-size: 11px;
line-height: 1.2 !important;
padding: 61px 0 10px;
text-decoration: none;
}
.metro-menu > li.load {
background-image:url("");
}
.metro-menu > li.home {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQtmfXsBo_3TuUgbUFIx77nVbIRjABLfyQPtkWAN3NKyT1gup-TYXUnRqXy10RG0ORHQTGzt5arbtITBL3Ma5RQ9zYtAKzARPcC1g3k5pvFwIXN-glTERPH6siwGgCFLRdk9qe5LsInEk/s1600/home.png");
}
.metro-menu > li.refresh {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdJ38iatPUEWPeGT2p7lfhSFVBntWE2-_NcZtlGt8Vc2TbjsjKYVE89YbFf5M-38gYrP0RW4psxSWj9-Tsi4_QjeZVGXRmGbbcGITr9HTPh7Ot1whx2jF_hbZEGTO1ymAqa8GqvFTeGU4/s1600/refresh.png");
}
.metro-menu > li.download {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3Jtd_2_gOosuu0Qd501y4x1jVe7o9ELNwQDNHwkPyUc6Bi554nCMy99tHtQ-g2Ue4GjFFWERcrC61dylQsdBHjlAd9h0X4263lpwTkIBHkUjiW1XdijZ1SgsUEXYMikGaX1GSB6yZWDg/s1600/download.png");
}
.metro-menu > li.back {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqY4-QNirpPxHAEol8pH618kXrsDhZ45VQmsOKg51fhAlT5lrZ-MDOlqbGEC_iwms2HDN7vjl1QRKSD8gx5aUMEuQqM_GAz_nNaHdPsHyixGaQinpxiyZ-r95kLPP8ACcZ67aXz_3aFZ0/s1600/back.png");
}
.metro-menu > li.next {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLqV8NQStd4zoFFxakXyY21F65C7kaaB5hHe8MQ-epMFnbkwoxCpR2jTCTWyLWxjhZv_VJWa-6OUdc2IwaLu-uajMO3wAiUNkg4HYRtCMFSqbmdl-q-6b0WfHY1qcKfIhaddTu_0F_RbM/s1600/next.png");
}
.metro-menu > li:hover {
background-color: #232323;
}
.metro-menu {
background: #;
bottom: 0;
list-style: none outside none !important;
margin: 0 !important;
padding: 20px 0 0 !important;
position: fixed;
top: 0;
transition: all 0.2s linear 0s;
-moz-transition: all 0.2s linear 0s;
-webkit-transition: all 0.2s linear 0s;
-o-transition: all 0.2s linear 0s;
width: 76px;
opacity:0;
}
.metro-menu.left {left: -60px;}
.metro-menu.left:hover {left: 0;}
.metro-menu.right {right: -60px;}
.metro-menu.right:hover {right: 0;}
.metro-menu:hover {
right:0;
opacity:1;
}
.metro-menu > li {
background-position: 50% 10px;
background-repeat: no-repeat;
cursor: pointer;
height: 84px;
position: relative;
text-align: center;
}
.metro-menu li > a {
color: #FFFFFF;
display: block;
font-family: "Segoe UI",arial,helvetica;
font-size: 11px;
line-height: 1.2 !important;
padding: 61px 0 10px;
text-decoration: none;
}
.metro-menu > li.load {
background-image:url("");
}
.metro-menu > li.home {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQtmfXsBo_3TuUgbUFIx77nVbIRjABLfyQPtkWAN3NKyT1gup-TYXUnRqXy10RG0ORHQTGzt5arbtITBL3Ma5RQ9zYtAKzARPcC1g3k5pvFwIXN-glTERPH6siwGgCFLRdk9qe5LsInEk/s1600/home.png");
}
.metro-menu > li.refresh {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdJ38iatPUEWPeGT2p7lfhSFVBntWE2-_NcZtlGt8Vc2TbjsjKYVE89YbFf5M-38gYrP0RW4psxSWj9-Tsi4_QjeZVGXRmGbbcGITr9HTPh7Ot1whx2jF_hbZEGTO1ymAqa8GqvFTeGU4/s1600/refresh.png");
}
.metro-menu > li.download {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3Jtd_2_gOosuu0Qd501y4x1jVe7o9ELNwQDNHwkPyUc6Bi554nCMy99tHtQ-g2Ue4GjFFWERcrC61dylQsdBHjlAd9h0X4263lpwTkIBHkUjiW1XdijZ1SgsUEXYMikGaX1GSB6yZWDg/s1600/download.png");
}
.metro-menu > li.back {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqY4-QNirpPxHAEol8pH618kXrsDhZ45VQmsOKg51fhAlT5lrZ-MDOlqbGEC_iwms2HDN7vjl1QRKSD8gx5aUMEuQqM_GAz_nNaHdPsHyixGaQinpxiyZ-r95kLPP8ACcZ67aXz_3aFZ0/s1600/back.png");
}
.metro-menu > li.next {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLqV8NQStd4zoFFxakXyY21F65C7kaaB5hHe8MQ-epMFnbkwoxCpR2jTCTWyLWxjhZv_VJWa-6OUdc2IwaLu-uajMO3wAiUNkg4HYRtCMFSqbmdl-q-6b0WfHY1qcKfIhaddTu_0F_RbM/s1600/next.png");
}
.metro-menu > li:hover {
background-color: #232323;
}
Langkah selanjutnya masih di edit HTML , sekarang cari kode <body> dan masukan kode dibawah ini tepat dibawah kode <body>
<ul class='metro-menu left'>
<li class='load'><a href='#'></a></li>
<li class='home'><a href='#'>Home</a></li>
<li class='refresh'><a href='#'>Refresh</a></li>
<li class='download'><a href='#'>Download</a></li>
<li class='back'><a href='#'>Back</a></li>
<li class='next'><a href='#'>Next</a></li>
</ul>
<li class='load'><a href='#'></a></li>
<li class='home'><a href='#'>Home</a></li>
<li class='refresh'><a href='#'>Refresh</a></li>
<li class='download'><a href='#'>Download</a></li>
<li class='back'><a href='#'>Back</a></li>
<li class='next'><a href='#'>Next</a></li>
</ul>
Dan Selanjutnya Yang Berkode # Silahkan Ganti Dengan Link / Url Sobat.
Contoh : <li class='home'><a href='#'>Home</a></li>
<li class='home'><a href='https://hasaruddinmuhammad.blogspot.com'>Home</a></li>
Sekian. Semoga Dengan Artikel Ini Bisa Bermanfaat Buat Para Blogger. Terima Kasih






0 komentar:
Post a Comment